Decorator
JaninaVoigt (Talk | contribs) m (→Recognising the pattern) |
JaninaVoigt (Talk | contribs) (→See also) |
||
| Line 50: | Line 50: | ||
*[[Composite]] | *[[Composite]] | ||
*[[Strategy]] | *[[Strategy]] | ||
| + | *[[Favor composition over inheritance]] | ||
{{design patterns}} | {{design patterns}} | ||
Revision as of 00:22, 27 September 2009
The Decorator pattern makes it possible to add new/additional behavior/functionality to an existing class dynamically. This works by adding a decorator class, which has the same interface as the original (decorated) class. The decorator class wraps the original class which is usually achieved by passing the original object as a parameter to the constructor of the decorator when it is created.
The decorator pattern is an alternative to subclassing (see Strategy). While subclasssing adds behaviour at compile time, the decorator pattern can provide new funtionality at runtime.
Contents |
Typical Usage
- to add functionality to individual objects dynamically and transparently, that is, without affecting other objects.
- for behaviour that can be withdrawn.
- when extension by subclassing is impractical. Sometimes a large number of independent extensions are possible and would produce an explosion of subclasses to support every combination. Or a class definition may be hidden or otherwise unavailable for subclassing.
Example
A nice example is a webbrowser. A webbrowser is viewing webpages. The webpage itself displays the information and the webbrowser knows nothing about the content of the webpage. So it is possible that the webpage doesn't fit into the webbrowsers window. Therefore windowscrollbars are needed to show the information. However the browser shouldn't assume that scrollbars are always required and certainly it should never assume scrollbars are not needed at all. So scrollbars are just displayed when really required. Thus in this case the decorator adds dynamically scrollbars to the window of the webpage whenever they are needed.
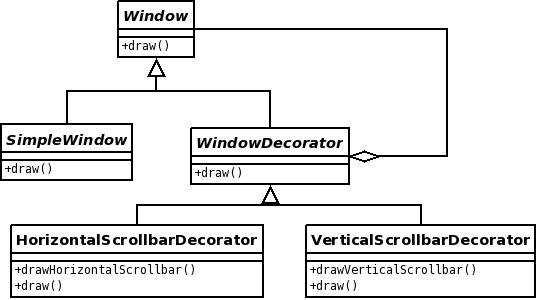
UML-Diagram
Participating Classes
Component
Defines the abstract interface of the decorated object which can have added funtionality dynamically.
ConcreteComponent
Defines an object to which additional behaviour can be attached.
Decorator
Maintains a reference to the Component and defines a interface which complies to the Components interface.
ConcreteDecorator
Adds new functionality to the Component
Recognising the pattern
Classes: Component, ConcreteComponent, Decorator, ConcreteDecorator
- Inheritance hierarchy that has a Component interface.
- Decorator class has protected/private Component field that holds one Component instance.
Consequences
- Decorator gives more flexibility than static inheritance because responsibilities can be added and removed at runtime. Decorator also makes it easy to add a single responsibility multiple times and combine responsibilities arbitrarily.
- Decorator avoids feature-laden classes high up in the class hierarchy, which happens if you use static inheritance instead.
- A decorated component is not identical to a non-decorated component. Thus you can't rely on object identity when using the Decorator pattern.
- Decorator can produce lots of little and very similar objects. These can be hard to learn and debug.
Related Patterns
- Adapter: An Adapter gives an object a whole new interface, while a Decorator only changes the object's responsibilities but not its interface.
- Composite: A Decorator is often used together with the Composite pattern. Decorator adds additional responsibilities and is not intended for object aggregation like Composite.
- Strategy: Decorator and Strategy are two different ways of changing an object. A Decorator changes the skin of an object while a Strategy changes the internal workings of the object.
See also
| Design patterns | |
|---|---|
|
Creational: Abstract Factory | Builder | Factory Method | Prototype | Singleton | |