Michael's Design Study
(→First Glances) |
(→Final Design) |
||
| (34 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
| + | <br> | ||
| + | <br> | ||
=== Virus! A project for 427 === | === Virus! A project for 427 === | ||
Virus! simulates the spread of a virus across a plane of red blood cells, with a mix of some white blood cells to combat the infection. | Virus! simulates the spread of a virus across a plane of red blood cells, with a mix of some white blood cells to combat the infection. | ||
| + | <br> | ||
== Project Outline == | == Project Outline == | ||
| Line 47: | Line 50: | ||
Each cell makes one move per phase (apart from Red blood cells). | Each cell makes one move per phase (apart from Red blood cells). | ||
| − | |||
<br> | <br> | ||
| Line 75: | Line 77: | ||
=== '''Cell subclasses''' - Strategy vs. Decorator === | === '''Cell subclasses''' - Strategy vs. Decorator === | ||
The two Design patterns are both suitable for the design, but in different situations there are clear differences between the two patterns. | The two Design patterns are both suitable for the design, but in different situations there are clear differences between the two patterns. | ||
| − | + | <br> | |
| + | <br> | ||
'''Strategy''' | '''Strategy''' | ||
* If the cells want to interchange ''(Like when a virus takes over a red blood cell)'' | * If the cells want to interchange ''(Like when a virus takes over a red blood cell)'' | ||
| Line 88: | Line 91: | ||
<br><br> | <br><br> | ||
I decided that the Decorator pattern will work better in this application as I intend to use an Observer. This would be more difficult to work into the model if I choose a Strategy pattern due to the lack of a concrete class. | I decided that the Decorator pattern will work better in this application as I intend to use an Observer. This would be more difficult to work into the model if I choose a Strategy pattern due to the lack of a concrete class. | ||
| + | <br> | ||
| + | <br> | ||
| + | === '''Model View Controller''' - VirusApp + VirusGUI === | ||
| + | The problem is the lack of user input. If a MVC was implemented the Controller element appears to be rather useless since there is no response from the user. If the application was to be extended to include user input ''(The user wishes to play the role of a virus, planning its moves)'' then it would be wise to include a MVC. | ||
| + | It is difficult to identify other patterns with such little implementation. I will explore this option once the application develops more. | ||
| + | <br> | ||
| + | <br> | ||
| − | === | + | == Design Decisions == |
| − | + | ||
| + | Initially I struggled to implement this application in Visual Studio 2008 in C#, so I made the transition to Java. Initially I struggled with Java but after looking at some existing code examples (Balls: Assignment 2 COSC324 2009) I found my way around these issues. | ||
| − | + | Within the design Itself I made some important decisions which affect the behavior of the application itself. | |
| + | |||
| + | |||
| + | |||
| + | ''' Collections ''' | ||
| + | |||
| + | My concern was how are the cells stored within the application. Do I use a separate class 'PetriDish' which houses the Cells, or do I use a Collection within the main Application. | ||
| + | ''Separation of Concerns'' is something I thought about, since a Petri dish should be its own class with no related behaviors to VirusApp. | ||
| + | However the alternate option seems rather, ugly. Just appending another class seems useless unless it can be incorporated with a creational pattern such as a ''Prototype''. | ||
| + | I decided to go with a Collection as it looks tidy once implemented. I also chose a ''HashMap'' as a collection since it offers a key tied to each value, so that each cell can be addressed in terms of its location on the JPanel | ||
| + | |||
| + | ''' Decorator ''' | ||
| + | |||
| + | As discussed above, I chose a decorator pattern to use below the Cell interface. Rather than creating a ConcreteCell I simply made a RedBloodCell the concrete class, and all other subclasses part of the MutatedCell tree. I thought this was a fairly appropriate design choice since RedBloodCells provided a 'concrete' object within the application anyway as all other subclasses depended on it to instantiate and interact. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | ''' Model View Controller ''' | ||
| + | |||
| + | As noticed earlier a MVC should be applied to this design, however I feel it is unnecessary due to the lack of user input. The application has only one ''eventListener'' which is respective to the quit button. I don't feel this warrants the need to separate the controller from the model. | ||
| + | |||
| + | If the application does develop more and results in the need for more ''eventListeners'' then it would be necessary to implement a separate controller class. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == Deploying the Patterns == | ||
| + | |||
| + | At this stage the application itself is coming along nicely. There are some clear patterns that are being used which should be addressed. | ||
| + | |||
| + | === Creational Patterns === | ||
| + | No creational patterns have been utilized in this model. Earlier discussed I looked into using a ''Prototype'' which allows to specify what kind of objects are to be created, which could suit the Cell model as all cells exist as 'BloodCells' but are transformed as the simulation progresses. | ||
| + | |||
| + | === Structural Patterns === | ||
| + | |||
| + | * ''' Decorator ''' | ||
| + | ''Component'': Cell <br> | ||
| + | ''ConcreteComponent'': BloodCell <br> | ||
| + | ''Decorator'': MutatedCell <br> | ||
| + | ''ConcreteDecorator'': Virus, Lymphocyte, Eosinophil, Dendrite <br> | ||
| + | |||
| + | I have used the decorator pattern around the Cell Model. The ''Decorator Pattern'' adds responsibilities to objects dynamically rather than through inheritance. It also follows Open/Closed principles allowing changes to occur to one Cell without affecting the rest of the system. | ||
| + | |||
| + | === Behavioural Patterns === | ||
| + | |||
| + | * ''' Observer ''' | ||
| + | ''Observer'': Microscope <br> | ||
| + | ''ConcreteSubject'': RedBlood <br> | ||
| + | |||
| + | I have used the Observer pattern here as it allows to again separate concerns regarding the Cells and how they are displayed to the JFrame. Initial concerns existed around the Cell being aware it could be displayed. The ''Observer'' pattern solves this by making the cell 'aware' that it is being observed, and sending an update request to any observers. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == OO Wisdoms == | ||
| + | Looking at the final model it is clear to see some principles and guidelines are being followed, some more obvious than others. | ||
| + | <br> | ||
| + | === Principles === | ||
| + | * Separation of concerns<br> | ||
| + | I feel that this design follows this principle fairly well. The cells and GUI are fairly separated but operate together as they should, and the VirusApp class holds everything together setting up the timers and initiating the simulation. My only criticism is the petridish variable. | ||
| + | As addressed earlier in the design decisions section I made the petridish, which is the collection of cells, in VirusApp because it seemed unnecessary to create a class for that purpose. However when looking at it in terms of this principle; the Application should not be concerned with holding the cells, it should just setup and initialize the application. | ||
| + | <br> | ||
| + | <br> | ||
| + | * Information hiding<br> | ||
| + | This principle is adhered to rather well in this design, as all values are kept private in their respective classes. Getters and Setters allow retrieval of information without the inner workings of the class itself being exposed. | ||
| + | <br> | ||
| + | |||
| + | === Inheritence === | ||
| + | I specifically set out to overcome the ''becomes'' issue as the nature of the application tends to lean towards this problem. Quickly identifying the problem (within the Cell and subclasses) I have made the design use 'Composition over inheritance' by deploying the decorator pattern. | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == Final Design == | ||
| + | |||
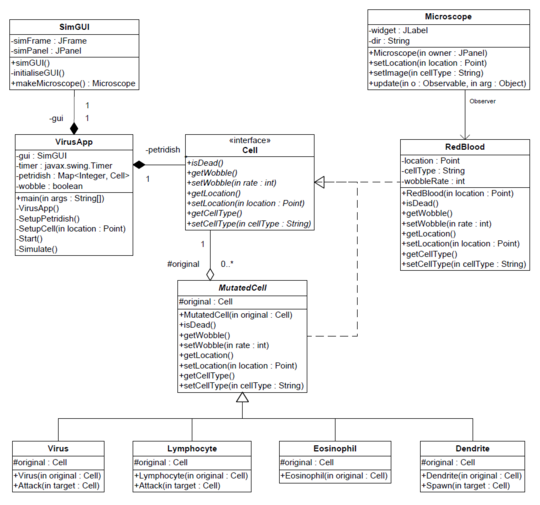
| + | This is the final design of the application. The application operates smoothly and as expected, with what has been implemented. The diagram below shows a complete UML representation of the program and it does look aesthetically pleasing. It is a very concise and simple solution to the brief outlined, and is ''open to extension but closed for modification''. | ||
| + | |||
| + | [[Image:Mpp40_virus_uml_final.PNG|thumb|center|upright=3.0|Virus! - The end result of this implementation.]] | ||
| + | |||
| + | At this stage the Virus application does not meet the full set of requirements outlined at the beginning, but it does do the following; | ||
| + | |||
| + | * Displays a petri dish or 'JFrame' which shows all the cells. | ||
| + | * Fills the frame full of red blood cells. | ||
| + | * Allows cells to change and become Virus' or White blood cells, along with their respective properties (Images, wobble rates.) | ||
| + | * Creates a HashMap of all the cells, so that they can be accessed via their key (respective to their coordinate on the Panel.) | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | === Files === | ||
| + | |||
| + | To use the following file please open in NetBeans 6.x | ||
| + | |||
| + | [[Media:Virus!.zip]] - The final application | ||
| + | |||
| + | |||
| + | * Implemented in Java | ||
| + | * NetBeans 6.9.1 | ||
| + | <br> | ||
| + | <br> | ||
== Michael == | == Michael == | ||
Latest revision as of 03:57, 4 October 2010
Contents |
Virus! A project for 427
Virus! simulates the spread of a virus across a plane of red blood cells, with a mix of some white blood cells to combat the infection.
Project Outline
My Design Study is to implement a simple virus simulator and to improve the design of the application through Design Patterns and OOD principles. Virus! is a very simple animated simulator of a Virus Cell infecting a host through the red blood cells. This simulator is loosely based on real world biology but is grossly simplified for purposes of the study. This is a project for COSC427 and does not work alongside any other course, unfortunately.
Virus! Cells
Cell Rules
- Red Blood cells can be Infected
- Virus' can only infect neighboring red cells
- Virus' cannot infect White blood cells
In terms of a simple immune system three types of white blood cells exist; Dendrite Cell, Lymphocytes and Eosinophil.
- Dendrites can spawn Lymphocytes or Eosinophil (50/50 chance) cells into neighboring Red Blood Cells.
- Lymphocytes can kill neighboring viruses (and restore Red Blood Cells).
- Eosinophil cannot be infected. But does nothing more.
For some basic references see White Blood Cell
Simulator Rules
The simulator itself is totally automated, there is no user input. The simulator takes place in a Petri dish (like that in a science lab). The aim of the simulator is to see if the virus can spread throughout the petri dish, or whether the White Blood cells can destroy the Virus. Red Blood cells do nothing apart from provide positions for the Virus and White blood cells to move about.
When a White blood cell makes a move, they swap positions with the Red Blood Cell. A Virus also swaps with the Red blood cell, but converts the cell into a virus. The game plays through the following 'phases' until a winner is determined;
- White blood cells move
- Virus move
Each cell makes one move per phase (apart from Red blood cells).
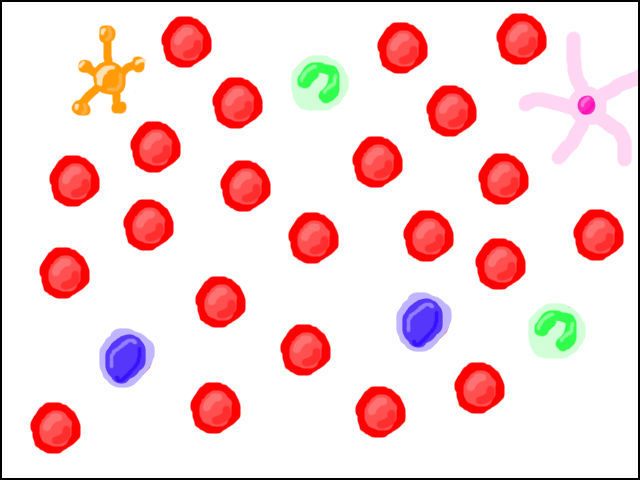
Initial Design
This is a basic overview of the simulator. It shows a basic spread of red blood cells and a variety of white blood cells.
Simulator View
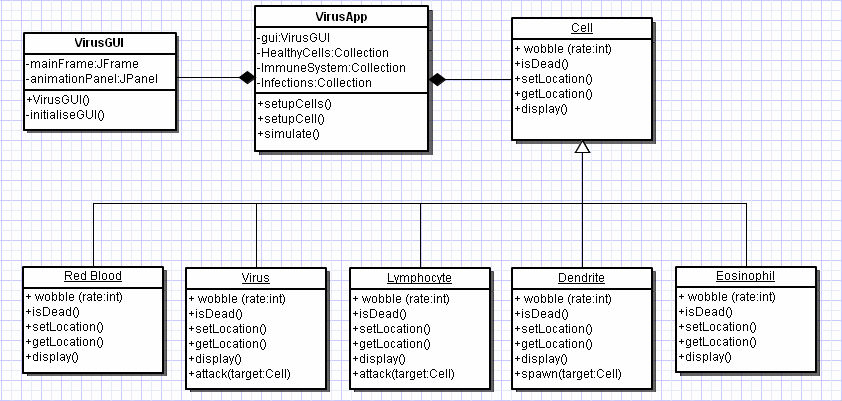
UML Draft
This initial draft has some similar elements from the 324 Assignment 2 (Balls), just to get it started.
First Glances
After struggling with the implementation of the application I decided to move forward and focus on the design with what I had available. Initial observations of the application included;
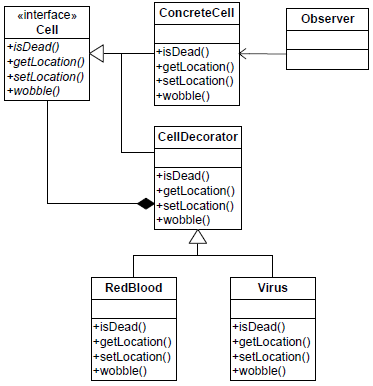
Cell subclasses - Strategy vs. Decorator
The two Design patterns are both suitable for the design, but in different situations there are clear differences between the two patterns.
Strategy
- If the cells want to interchange (Like when a virus takes over a red blood cell)
Decorator
- Provides extended functionality (When a new type of cell wants to be introduced)
- It also provides interchangeability
- It gives a concrete class for an Observer to observe

I decided that the Decorator pattern will work better in this application as I intend to use an Observer. This would be more difficult to work into the model if I choose a Strategy pattern due to the lack of a concrete class.
Model View Controller - VirusApp + VirusGUI
The problem is the lack of user input. If a MVC was implemented the Controller element appears to be rather useless since there is no response from the user. If the application was to be extended to include user input (The user wishes to play the role of a virus, planning its moves) then it would be wise to include a MVC.
It is difficult to identify other patterns with such little implementation. I will explore this option once the application develops more.
Design Decisions
Initially I struggled to implement this application in Visual Studio 2008 in C#, so I made the transition to Java. Initially I struggled with Java but after looking at some existing code examples (Balls: Assignment 2 COSC324 2009) I found my way around these issues.
Within the design Itself I made some important decisions which affect the behavior of the application itself.
Collections
My concern was how are the cells stored within the application. Do I use a separate class 'PetriDish' which houses the Cells, or do I use a Collection within the main Application. Separation of Concerns is something I thought about, since a Petri dish should be its own class with no related behaviors to VirusApp. However the alternate option seems rather, ugly. Just appending another class seems useless unless it can be incorporated with a creational pattern such as a Prototype. I decided to go with a Collection as it looks tidy once implemented. I also chose a HashMap as a collection since it offers a key tied to each value, so that each cell can be addressed in terms of its location on the JPanel
Decorator
As discussed above, I chose a decorator pattern to use below the Cell interface. Rather than creating a ConcreteCell I simply made a RedBloodCell the concrete class, and all other subclasses part of the MutatedCell tree. I thought this was a fairly appropriate design choice since RedBloodCells provided a 'concrete' object within the application anyway as all other subclasses depended on it to instantiate and interact.
Model View Controller
As noticed earlier a MVC should be applied to this design, however I feel it is unnecessary due to the lack of user input. The application has only one eventListener which is respective to the quit button. I don't feel this warrants the need to separate the controller from the model.
If the application does develop more and results in the need for more eventListeners then it would be necessary to implement a separate controller class.
Deploying the Patterns
At this stage the application itself is coming along nicely. There are some clear patterns that are being used which should be addressed.
Creational Patterns
No creational patterns have been utilized in this model. Earlier discussed I looked into using a Prototype which allows to specify what kind of objects are to be created, which could suit the Cell model as all cells exist as 'BloodCells' but are transformed as the simulation progresses.
Structural Patterns
- Decorator
Component: Cell
ConcreteComponent: BloodCell
Decorator: MutatedCell
ConcreteDecorator: Virus, Lymphocyte, Eosinophil, Dendrite
I have used the decorator pattern around the Cell Model. The Decorator Pattern adds responsibilities to objects dynamically rather than through inheritance. It also follows Open/Closed principles allowing changes to occur to one Cell without affecting the rest of the system.
Behavioural Patterns
- Observer
Observer: Microscope
ConcreteSubject: RedBlood
I have used the Observer pattern here as it allows to again separate concerns regarding the Cells and how they are displayed to the JFrame. Initial concerns existed around the Cell being aware it could be displayed. The Observer pattern solves this by making the cell 'aware' that it is being observed, and sending an update request to any observers.
OO Wisdoms
Looking at the final model it is clear to see some principles and guidelines are being followed, some more obvious than others.
Principles
- Separation of concerns
I feel that this design follows this principle fairly well. The cells and GUI are fairly separated but operate together as they should, and the VirusApp class holds everything together setting up the timers and initiating the simulation. My only criticism is the petridish variable.
As addressed earlier in the design decisions section I made the petridish, which is the collection of cells, in VirusApp because it seemed unnecessary to create a class for that purpose. However when looking at it in terms of this principle; the Application should not be concerned with holding the cells, it should just setup and initialize the application.
- Information hiding
This principle is adhered to rather well in this design, as all values are kept private in their respective classes. Getters and Setters allow retrieval of information without the inner workings of the class itself being exposed.
Inheritence
I specifically set out to overcome the becomes issue as the nature of the application tends to lean towards this problem. Quickly identifying the problem (within the Cell and subclasses) I have made the design use 'Composition over inheritance' by deploying the decorator pattern.
Final Design
This is the final design of the application. The application operates smoothly and as expected, with what has been implemented. The diagram below shows a complete UML representation of the program and it does look aesthetically pleasing. It is a very concise and simple solution to the brief outlined, and is open to extension but closed for modification.
At this stage the Virus application does not meet the full set of requirements outlined at the beginning, but it does do the following;
- Displays a petri dish or 'JFrame' which shows all the cells.
- Fills the frame full of red blood cells.
- Allows cells to change and become Virus' or White blood cells, along with their respective properties (Images, wobble rates.)
- Creates a HashMap of all the cells, so that they can be accessed via their key (respective to their coordinate on the Panel.)
Files
To use the following file please open in NetBeans 6.x
Media:Virus!.zip - The final application
- Implemented in Java
- NetBeans 6.9.1