Tour Guide Project Page
Erikaveiga (Talk | contribs) |
Erikaveiga (Talk | contribs) |
||
| Line 12: | Line 12: | ||
Certain locations will have markers and it’s own icon(represented on the Map), and the 3D image/animation/textural information. | Certain locations will have markers and it’s own icon(represented on the Map), and the 3D image/animation/textural information. | ||
| − | The first idea I had in mind to instance the images in the real world without having to use the markers was to use a compass , which would tell me what direction the user was looking, but as I don’t have the compass in the UMPC I will remove that my next design. | + | The first idea I had in mind to instance the images in the real world without having to use the markers was to use a compass, which would tell me what direction the user was looking, but as I don’t have the compass in the UMPC I will remove that on my next design. |
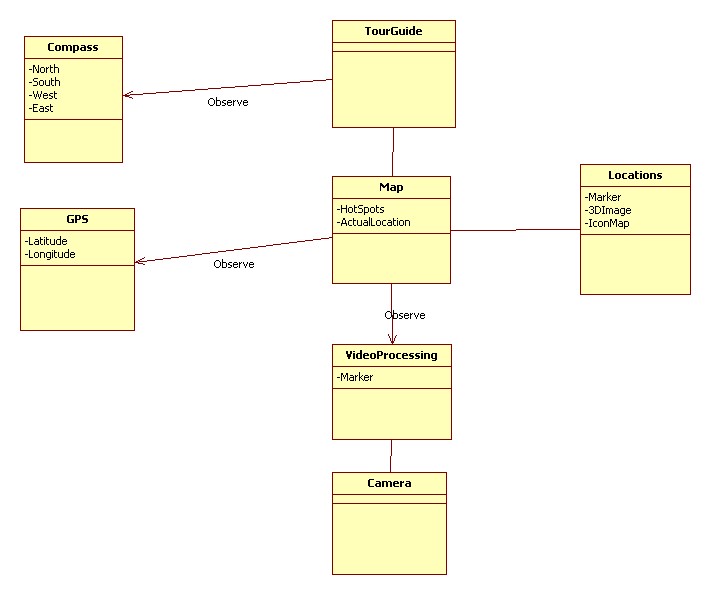
[[Image:OOCaseSudy.jpeg]] | [[Image:OOCaseSudy.jpeg]] | ||
Revision as of 03:19, 20 September 2009
I decided to do my AR project as my study design for OO. It's a UMPC tour guide with a GPS, so the idea is to do guide tour around the campus.
I am using a Map to display the user's location and the hot spots, which are the areas that would be interesting to visit around the campus and where we are displaying nice AR features.
My first Design
The Map is observing the GPS to update the user’s location on the Map.
The Map also observes the “Video processing”, which is part of recognizing the markers on the site.
Certain locations will have markers and it’s own icon(represented on the Map), and the 3D image/animation/textural information.
The first idea I had in mind to instance the images in the real world without having to use the markers was to use a compass, which would tell me what direction the user was looking, but as I don’t have the compass in the UMPC I will remove that on my next design.